The Truth Behind The Concept of a Full-Stack Web Developer
Propelrr
June 28, 2022
The changes in our digital technologies today have made the concept of the full-stack developer somewhat elusive. Or does it?
It seems as though there’s a growing infatuation with the full-stack web developer in the tech world today. I mean, having one can surely be beneficial to your web design and development team, especially for companies building a lean and agile one.
These developers may or may not be experts across different layers of the modern stack. But they do understand anything from the server and hosting environments to business logic and user experience.
Good developers who are effective in every layer of the stack can help a team ship a great product almost every time. And, admittedly, being a full-stack web developer gives you a competitive edge over one who specializes only in front or back-end development.
A full stack, as it seems, could run circles around teams of programmers working on the same project.
The widening scope of the full-stack developer
Back in the early 2000s, a full-stack web developer was one who understood the LAMP stack – Linux, Apache, MySQL and Perl/PHP.
During this period of web design and development, this popular stack was widely used because it is free and open-source. Therefore, developing an application proved to be cost-efficient.
Meanwhile, HTML was trivial and all computations were done on the server side. Javascript was just a tool to glue things together in the browser and so was CSS. But learning and understanding this now-dated stack was easy, I would say (hit the comment box below if you disagree).
However, as technologies evolved, so did the web development stack. New operating systems came out. Dozens of post-relational databases like MongoDB and MariaDB now also exist. And then came the rise of mobile-first web design and development.
This, I would say, broadened the scope of work of the full-stack web developer. Now, overall user experience of your website or application is part of the primary concern in the process of design and development.
And to complicate things further, millions of users are interacting online at any given time. Those who considered themselves full-stack web developers in the LAMP stack period now face a big challenge in keeping up with the advancements of each programming interface.
Defining the modern stack
But how do we define the modern stack so as to better understand what specific skill sets one would need to keep up with the advancements of web technologies?
One of my personal favorite breakdowns is from Laurence Gellert’s blog, ‘What is a Full Stack developer?’
In his article, he outlined the layers of the full stack and, identified the key responsibilities accompanying each layer. From this, I was able to tell myself that being a full-stack developer in the modern stack is not entirely impossible although it demands extra work and effort.
As I was reading the bullets in his outline, I quickly realized how frameworks and tools will be extremely helpful in performing the responsibilities he detailed. Some of these tools and frameworks that came into my mind were:
- AWS;
- Doctrine Object Relational Mapper for Data Modeling;
- Symfony2 or Laravel5 for MVC, and;
- Twitter Bootstrap or Zurb Foundation for front end interfacing.
Let me guide you on how to start working on each of these layers using the different frameworks available. Along the way, we’ll also prove that the full-stack web developer isn’t just a myth.
Addressing each layer of the stack
1. Server, network, and hosting environment layer
In this layer, you will be involved in: 1) making sure that your application infrastructre will not break — taking every resource into account, and; 2) knowing how far the application can scale given the hardware resources that you have.
Taking care of the infrastructure is a full-time job in itself. But as a full-stack web developer, can we really cover all the bases of this layer?
I believe we can.
With the continuous improvements of cloud hosting services and increased performance, scalability and stability of an application’s infrastructure can be easily achieved. Testing and deploying applications has never been easier with cloud hosting platform features like:
- version control;
- capacity provisioning;
- load balancing;
- scaling, and;
- application health monitoring, to name a few.
Developers need not worry as there are platforms like Amazon Elastic Beanstalk that automatically handles these details – simplifying infrastructure management without restricting user control.
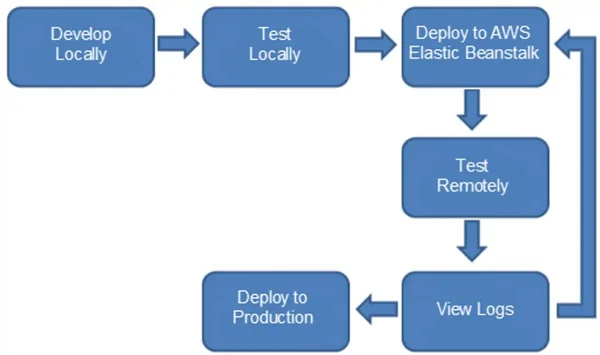
This diagram I’ve lifted from the documentation site of Amazon Elastic Beanstalk demonstrates how simple the process of developing, testing, updating and deploying an application is with its platform.
 Photo courtesy of aws.amazon.com
Photo courtesy of aws.amazon.com
Getting started with this platform is fairly easy. Just sign up for an AWS Free Tier account, fill out the necessary information, and start exploring the AWS Management Console.
2. Data Modeling
One of the most interesting responsibilities in the modern stack is data modeling. In this layer, one must be able to draw a good image of how data will be stored, used and then stored again in a database.
A flawed data model might result in re-coding, or worse, the creation of hideous code just to accommodate some business logic that your data model can’t handle.
Some key points to remember during the data modeling phase are:
- drawing up a normalized relational model;
- non-relational over relational data stores, and;
- choosing the right object-relational mapper (ORM) for your preferred programming language.
It is hard enough to draw up a good, normalized relational data model. So, in our quest to understanding this layer of the stack, using an ORM will be instrumental to transforming your data models into machine-readable code.
There are different ORMs for different programming languages but for this article, we’ll be looking at Doctrine and Propel – two of the most frequently used types for PHP.
Comparing Doctrine and Propelr ORM
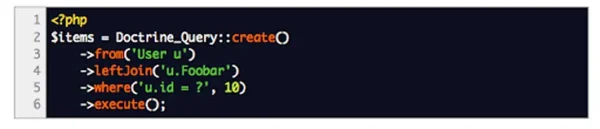
Personally, my choice of ORM is Doctrine. With their Doctrine Query Language (DQL) that’s customized SQL, it feels very familiar when creating querying operations for my applications.
Another reason I prefer Doctrine over Propel is the efficiency with which queries are performed, especially on medium to high complex operations.
But so you can make a choice for your own projects, here are my two favorite comparisons of each.
“Until last year (2009) the Propel documentation was one of the major problem for them, and it’s true they are improving it [but] there still are work to do. On the other hand, the Doctrine documentation is great and the community is continuously improving it. So, about documentation concern, Doctrine is clearly the winner.” – emiviada, hasheado.com on Propel vs Doctrine in terms of Documentation.
“Rough benchmarks imply that for simple operations, Propel is faster. Although, for complex operations, Propelis notorious for using more queries than Doctrine, so Doctrine comes out on top.” – http://trac.symfony-project.org on Propel vs Doctrine in terms of operations performed during queries.
I further suggest that you test out each so that you can determine which one best suits your requirements.

Code snippet courtesy of emiviada, hasheado.com
3. Business logic
This is where the true value of your application will be determined.
Mapping out the impact of your application to the overall business goals is the primary concern when working on this layer of the stack. Again, the responsibility tied to business logic analysis is a completely separate job in most companies.
In most cases, there exists an intermediary layer – the system analyst between the IT and business departments in medium to large organizations. The absence of the system analyst results in a dysfunctional relationship between business guys and programmers which then ultimately leads to project delays and/or shortcomings in specifications.
If this is the case, how then do we expect web developers to map out business processes or logic in the design and architecture of applications?
This might be the hardest challenge in our quest to find the truth about being a full-stack web developer. But here is my opinion on the matter:
It all boils down to structuring and organizing business logic.
If we can come up with a way simplify business processes to clear-cut truths and rules, we then have a good chance of coming up with a diagram that can be used as a basis for coding. Instead of coming up with long “if… then” statements to express business processes, it is recommended to focus on what we know is true.
Take a look at the following expressions:
- The store issues refunds only for purchases above $1,000.
- Only the purchasing manager can replenish the store inventory.
By reducing the complexity of business processes to these simple truths, programmers can focus on the creation of a model that gives a decision when these truths are applied. This model will then be used in the next layer of the stack: The action layer.
4. API layer, action layer, model-view-controller (MVC)
Simply put, this is where the backbone of your application is created. In this layer, we separate the application’s logic from the display; the most popular approach for which is model-view-controller (MVC) architecture.
Although separating the logic from the display is nothing new in application development, MVC architecture now makes the task look nice. In that it works with cleaner code and is easier to maintain and scale.
As for how to start working on this layer with MVC, there are many frameworks available for different programming languages. However, to keep things short, let’s look at Frameworks available for PHP as listed by Mashable.
From the frameworks listed here, two of my personal favorites is Laravel and Symfony. Each has its own unique features but both are built to concretize the MVC architecture into machine-readable code.
For code elegance and simplicity, however, I prefer Laravel – one command and you’re good to go. One more thing I like about Laravel is their impressive documentation and help videos.
No matter which programming language you’re using, I strongly recommend the use of frameworks that follow MVC architecture. Not only is the development time faster, but the readability of your code improves, thus making it easier to maintain.
Leave the hardcore code components to the framework and focus on making sure that your application implements the business rules you’ve drawn up. At the end of the day, an application’s value is not in how complex its codes are, but in the purpose fulfills for business.
5. User interface
One of my favorite topics to talk about is the use of front-end frameworks like Twitter Bootstrap and Zurb Foundation. These are two of the most popular (if not the only) options for creating the presentation layer of an application.
Both have a good grid system for the user interface’s structure, customizable style sheets and clear documentation. I’ve used both for different projects and can attest to the ease with which it allows you to do front-end coding.
Bootstrap and Foundation have helped reduce the complexity in coding, especially as the demand for interactivity in applications rises. They have successfully maintained the progress of their components to keep up with these.
Lightboxes, carousel sliders, tooltips, popovers, and what have you can easily be integrated into your application using their built-in classes and plugins.
Just head over to their websites to get started.
Key takeaways
Having to shift from LAMP to modern stack as a full-stack developer seems only like an impossible task for any programmer. But all it simply is is mastering new skills to go on top of your existing ones.
In endeavoring to become a modern-day full-stack remember to:
- Use reliable frameworks. These help execution of stack-specific responsibilities more efficient as it gives you a diagram and flow of the processes you’ll need to execute.
- It’s not about being able to do everything. It’s about understanding the core processes and how to integrate everything during the application development process.
- Move out of “mythical” thinking. The full-stack web developer isn’t a unicorn, and anyone who has the diligence to try can become one. With the availability of frameworks, understanding and executing the responsibilities for each layer is most definitely possible.
Are you aiming to become a full-stack web developer? What are your biggest challenges with it and what are your key learnings as you overcome them? Let us know over on Facebook, X, or LinkedIn.
For more updates and informative pieces on web design and development, make sure to subscribe to our newsletter and we’ll send them straight to your inbox.