Reliable Marketing Big Brands Trust
Experimentation-led. Data-driven. Customer-focused.

Here's What They Had to Say

Stop Messing Up Your Marketing With Junk Data
Data is a double-edged sword that can paralyze your marketing strategies just by its sheer volume alone.
As a result, your business may struggle to keep pace with:
- more informed,
- more connected, and
- more demanding consumers
Propelrr helps you sift the chaos with a scientific approach to your
marketing strategies using frameworks that put your customers at the center.
Translate Actionable
Insights to Success
We help scale brands through marketing genius and business acumen. That’s the reason why we’re here today.

Accelerate Compounding Growth Through Experimentation
Ensure continuous growth the agile way through a test-and-control approach, mindset, and methodology.

Work With a Proven Customer-centric Framework
Plan your marketing initiatives systematically and with laser accuracy using a reliable digital marketing framework geared towards business ROI.

We’re Your Agency for What’s Next
LET’S TALK-
Diagnosis
-
Experimentation
-
Expertise
-
Practical
-
Exhaustive Research
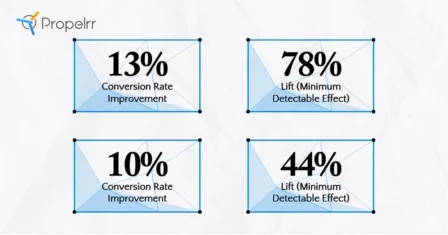
Strategies That Breed Real Results
Talk is cheap, but our success stories? Priceless.

Ditch the Guesswork in Digital Marketing
Imagine having a vault filled with the blueprints to marketing success – templates that whisper the secrets to driving digital differently.
The best part? It’s FREE.

A Better, More Reliable Way to Learn Marketing
We don’t just practice what we preach, we write about it too! Access a wellspring of
digital marketing resources from some of the best minds in marketing, tech, and innovations today.

The Tao of All Things Digital
We share our expertise on the different digital marketing services
we offer. We don’t mind sharing what we know.
Drive Digital Differently Today!
LET’S TALK